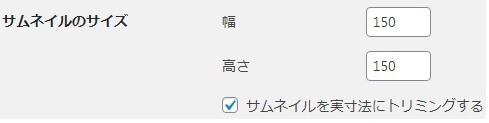
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」
WordPress → メディア設定 → サムネイルのサイズの下に、このチェックボックスはあります!
この設定の意味がよくわからなかったので検証してみましたっ!
「通常は相対的な縮小によりサムネイルを作ります」って、どんな動きになるんでしょうね!?
「サムネイルを実寸法にトリミングする」にチェックした時の動作

私の場合はデフォルトでこのような設定でした。
150×150の正方形ですね!
なのでこのような長方形のアイキャッチ画像をアップしても

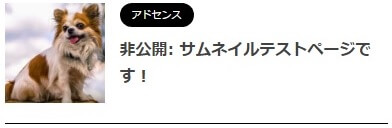
こんな感じでサムネイルは正方形に切り取られます。

ようするに、「サムネイルを実寸法にトリミングする」 とは「アイキャッチ画像を指定された値で切り取って表示するよ!」ということですね。
ここまでは書いてる言葉通りの動きですので、確認するまでも無かったです。
「サムネイルを実寸法にトリミングする」のチェックを外した時の動作
問題はチェックを外した時の動作です。
「通常は相対的な縮小によりサムネイルを作ります」と書いてありますので、何かを基準に縮小されるのだと思いますが、どうなるのかよくわかりません。
値は変えずにチェックだけ外して確認してみます!

先ほどと同じ画像をチェックを外してアップしたところ、アイキャッチ画像が切り取られずに縮小された形で表示されました。
ちなみに元画像は幅1280×高さ720です。

次は画像を90度回転させて、幅720×高さ1280の状態で同じようにアップしてみました。

ん?なんか縦に長くない?
もしやこれは幅(width)に合わせて縮小するのかな?
確認の為、同じ画像をつなげて 幅2560×高さ720 の画像を作成!

アップしてみるとやはり幅は固定で縮小されてますね!

では、次は縦(幅720×高さ2560)にしてアップしてみましょう!

やっぱり長いですねぇ~。こんなサムネイルは邪魔なだけですね。
先程の幅720×高さ1280の物と比べるとこうなります。

幅720×高さ2560の画像

幅720×高さ1280の画像
目で比較してみても、画像の高さは約2倍で表示されてます。
幅を基準に縦横の比率を保ったまま縮小するんですね。
結論:「相対的な縮小」とは幅(width)を基準とした縮小だった!
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」
このチェックを外した場合は、設定された「幅」を基準に縦横の比率を保ったままアイキャッチ画像が縮小されます。
サムネイルのサイズで指定した「高さ」は無視されていました。
ですのでサイズが違う画像をアップすると、縮小後の画像にバラつきがでて見栄えが悪くなります。

元画像のサイズが違うと見栄えが悪い!
このチェックを外す場合は、あらかじめ自分でサイズを合わせてからアップする必要がありますね。
自分でサイズを合わせるのが面倒な場合は、チェックを外さない方がいいですね!