最近まで知らなかったのですが、アフィンガー5って外部URLへのリンクをブログカードで表示する機能がデフォルトでは無いんですねぇ。
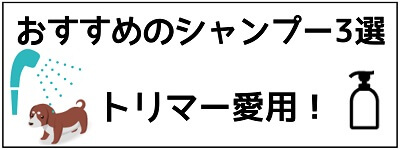
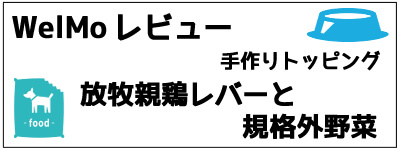
ちなみにブログカードって、こんな感じのやつです!
-

-
ドッグフード工房をお試し|500円サンプルを購入レビュー!
続きを見る
自分のサイト内の記事(内部URL)ならこのようにカードにできるんですが、他人のサイト(外部URL)へのリンクになるとできないんですよ!
ビックリしたよ!
なんで今まで気がつかなかったんだろう!
そんな世間知らずの管理人が、お金もプラグインも使わずにショートコードを作成して、外部URLをブログカードにした方法を紹介します!
注意ポイント
Action6からエラーが出るようになったので、私は使うのをやめました!
アフィンガー5ではまだ使えるのかな?
自己責任でお願いします!
方法だけ知りたければ『外部URLをブログカード風にする為に使用したショートコード』から読んでください!
なぜその方法を選択したかも知りたければ、最初から順番に読んでください!
アフィンガー5で外部URLへのリンクをブログカードにする方法
アフィンガー5で外部URLリンクをブログカードで表示する場合に、方法として考えられるのが次の4つ!
- 有料のプラグインを使う
- 無料のプラグインを使う
- ブログカードを作成してくれる外部サイトを使う
- 自分でHTMLを直接書く
- ショートコードを使う
アフィンガー5専用の有料プラグイン『ブログカード外部URL対応プラグイン』は、3,800円もするから・・・ちょっと高すぎる!
あと、プラグインを入れるとサイトが重くなるし、サイトスコアを計った時に CSS が多いとスコアが下がるから「外部URLぐらいでプラグインを入れたくないっ!」というのが正直なところ。
ブログカードを作成してくれる外部サイトもあるんだけど、作ったカードにそのサイトへのリンクがもれなくついてくるので、それも無し!
ということで、一番簡単な方法である HTML を書くことにしたのですがここで問題がっ!
WordPress には自動整形機能(wpautop)があって、テキストエディタでHTMLを一生懸命書きこんでも、ビジュアルエディタに切りかえると a タグなどが消されてしまう場合があるんです。
実際に管理人も HTML を書いてみたけど、肝心のリンク(a タグ)が勝手に消えてしまう為、使い物にならなかず・・・。
自動整形機能を無効にすることも可能なんだけど、たまにしか使わない外部URLの為に全体の設定を変えるのは影響範囲が大きすぎるし、セキュリティ上の懸念もある。
そんな感じで、残された方法はショートコードしかなかったんです!
サイトが重くなったり、サイトスコアが落ちても気にしない方の場合は、プラグインを入れた方が楽だし、安心だと思います。
ブログカードを作成してくれるサイトも、サイトへのリンクを気にしなければ、手軽に使えるという意味ではおすすめです!
外部URLへのリンクをブログカードにする為に使用したショートコード
実際に使用したコードがこちら!
次のコードを子テーマの functions.php に書き込みます!
functions.php を触るのでバックアップは必須です!
自分用にババッと作ってますので、もしご使用になる場合は自己責任でお願いしますね!
エラー処理なども入れてません!

functions.php
//外部URLブログカード
function st_gaibu_url($atts) {
$atts = shortcode_atts(array(
'gaibu_url' => esc_url( home_url() ),
'label_moji' => 'おすすめ',
'image_url' => esc_url( ($GLOBALS['stdata97']) ),
'image_alt' => '',
'url_title' => 'no Title',
'url_coment' => ''),$atts);
$html = '<a href="' . $atts[gaibu_url] .'" target="_blank" class="st-cardlink" rel="nofollow noopener noreferrer">';
$html .= '<div class="kanren st-cardbox">';
$html .= '<div class="st-cardbox-label"><span class="st-cardbox-label-text">' . $atts[label_moji] .'</span></div>';
$html .= '<dl class="clearfix">';
$html .= '<dt class="st-card-img">';
$html .= '<img src="' . $atts[image_url] .'" alt="' . $atts[image_alt] .'" width="150"/>';
$html .= '</dt>';
$html .= '<dd>';
$html .= '<h5 class="st-cardbox-t">' . $atts[url_title] .'</h5>' . $atts[url_coment];
$html .= '<p class="cardbox-more">続きを見る</p>';
$html .= '</dd>';
$html .= '</dl>';
$html .= '</div>';
$html .= '</a>';
return $html;
}
add_shortcode( 'st-gaibu-url', 'st_gaibu_url' );
アフィンガー5の CSS をそのまま使う前提なので、他のテーマだと表示が崩れる!
そしてこれを次のショートコードで呼び出して貰えればOK!
パラメータは自分で入れてくださいね!
shortcode
[st-gaibu-url gaibu_url="" label_moji="" image_url="" image_alt="" url_title="" url_coment=""]
パラメーターの説明!
gaibu_url:外部リンクのURL
label_moji:ラベルに表示する文字
image_url:サムネイル画像のURL
image_alt:画像の代替テキスト情報
url_title:外部URLのタイトルの名前
url_coment:リンクした記事の説明文
ショートコードでブログカードにした外部URLリンクの見た目
実際にショートコードを利用して、ブログカードにした外部URLのリンクです!
注意ポイント
Action6からエラーが出るようになったので、私は使うのをやめました!
ちなみに呼び出しているショートコードがこちら!
shortcode
[st-gaibu-url gaibu_url="https://store.line.me/emojishop/product/5ca5c0a1031a677a3a4a3aee/ja" label_moji="LINE STORE" image_url="https://inuinukaukau.com/wp-content/uploads/2020/08/main.jpg" image_alt="LINEクリエイターズ絵文字トイプードルのマック" url_title="【LINE STORE】トイプードルのマック" url_coment="トイプードル マックの絵文字です。表情豊かに気持ちに寄り添います♪"]
個人で使う分には十分じゃないですか?
アップデートとか入ったら修正が必要かもしれないけど、これならすぐに修正できるからね!
【アフィンガー5】外部URLリンクのブログカード化 ~まとめ~
アフィンガー5で外部URLへのリンクをブログカードにする方法はいかがだったでしょうか?
他にも方法はないか調べたのですが、基本的にプラグインやブログカードを作成してくれるサイトの紹介しか見つけられなかったので、「こんな方法もあるよ!」ということで記事にしてみました!
15年振りに PHP のコード書きましたので・・・色々忘れてるのを実感しました!
もう一度 勉強しなおさないとダメですね!
不明点があればコメントを頂ければ、わかる範囲でお答えしますので遠慮なく!
わからなかったらゴメンナサイッ!!