WordPress で運営しているこのブログ!
週に1回ほど「Google PageSpeed Insights」でサイトスピードを計っているのですが、つい先日、過去最低のスコアを叩きだしました!
スコアがいきなり50も下がっていたんですよ!
毎回5~10くらいのスコア変動は見られますが、50も下がったのは初めてです。
これはまずいなと原因と対応方法を探すことにしました!
サイトスピードが落ちた時のスコア

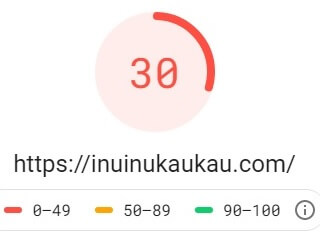
モバイルのスピードスコア

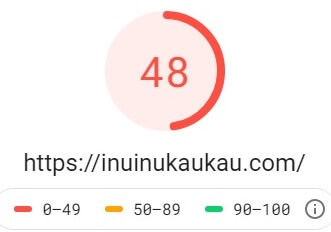
パソコンのスピードスコア
サイトスピードが落ちた時のスコアは・・・。
モバイルが30!パソコンは48!
これは酷すぎますよねぇ。なかなか見ない数値です!
ただでさえアクセスの少ないこのブログ!
せっかく来て頂いたお客様をお待たせする訳にはいきませんっ!早急に改善しなくてはっ!
サイトスピードが落ちた原因を探す!
「とりあえず Google から提案された改善点を修正すればスコアも上がるかなぁ」と思ってたのですが、改善項目として提示されたのは以下の3つ・・・。
- レンダリングを妨げるリソースの除外
- 使用していない CSS を削除してください
- 次世代フォーマットでの画像の配信
不要な物は既に削除済みですし、残っている物はアフィンガー5のテーマに含まれている物なので、削除が難しいんですよねぇ。
しかもこれはスコアが落ちる前から言われてた改善点ですので、今回のスコアダウンとは関係がなさそうです。
診断結果からヒントが得られないので、過去1週間で変更した内容を必死に思いだしてみると、3日程前にフォントを追加したことを思い出しました!

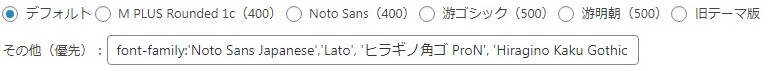
サイトスピードが落ちた原因はフォントに「Noto Sans Japanese」を追加したことだった!

しかも「Noto Sans Japanese」は Google が開発したフォントじゃなかった?
と思いながら、フォントを削除してみると・・・。
なんと!スコアが戻りました!
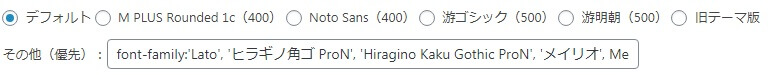
原因はフォントに「Noto Sans Japanese」を追加したことでした!
しかし解せぬ・・・。
Google が開発したフォントを使用して、Google の開発したツールでサイトスピードを計っているのに、なぜ低いスコアをつけられるのでしょう・・・。
逆にスコアを上げてくれてもいいんじゃないでしょうかっ!?

スコアが下がった時のフォント設定

スコアが戻った時のフォント設定
フォント(Noto Sans Japanese)を削除した後のサイトスピード

モバイルのスピードスコア

パソコンのスピードスコア
フォント(Noto Sans Japanese)を削除した後のスピードスコアがこちら!
モバイルが84!パソコンは97!
モバイルは54、パソコンは49もスコアがあがりました!

ビックリですよねっ!!
フォントとサイトスピード ~まとめ~
フォント1つでここまでスコアが変るとは思ってもいませんでした!
Google が開発したフォントなので安心だと思っていたのが甘かったですね。
今後は気をつけますっ!
サイトスピードにお困りで、何をやってもスコアが上がらない時は、フォントを変えると上がる可能性もありますね!
心当たりのある方は試してみてくださいね!