サムネイル画像!ブログではとても大事ですよね!
アフィンガー5はとてもよいテーマなんですが、デフォルトだと一覧やブログカードに表示されるサムネイル画像が正方形なんですよ!
長方形のアイキャッチ画像をアップしても正方形に切り取られてしまいます。
正方形だとアイキャッチ画像に文字を入れてるとこんな感じで見切れちゃうんですよね!

枠に入るように文字を入れると文字が小さくて見えにくいし、個人的にはアップしたままの形で表示して欲しい!
ということで、表示形式を変更することにしました!
アフィンガー5でサムネイルの表示を変更する方法
管理人の場合は、カテゴリ一覧など部分的にカード型で表示するようにいじってあるので、少し面倒でしたがデフォルトで使用している場合は簡単にできますよ!
アフィンガー5でサムネイルの設定を変更
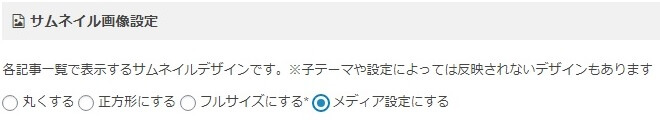
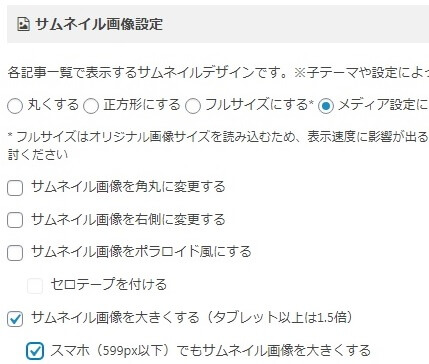
「AFFINGER5 管理」→「デザイン」→「サムネイル画像設定」と進んで「メディア設定にする」にチェックを入れる。

アフィンガーの設定ではなくて、WordPress の設定で表示するという意味ですね!
あくまでサムネイルの形式変更ですのでアイキャッチ画像の形は変わりません!
こんな細かい気遣いがされているとは流石ですね!
WordPress のサムネイルの設定を変更
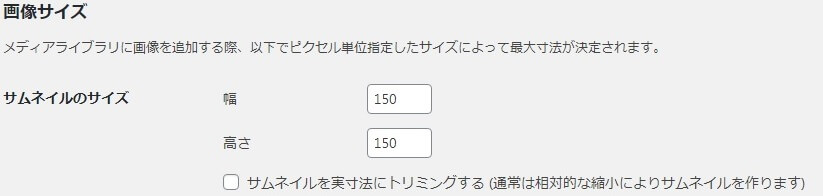
「設定」→「メディア」→「画像サイズ」と移動して、「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」のチェックを外します。

ここで設定した「幅」に合わせてサムネイルが作成されますので希望のサイズを入れてください。
当サイトは横幅が150ピクセルもあれば十分なのでこのままにします。
この項目の設定や動作についてはこちら
→「WordPress「サムネイルを実寸法にトリミングする 」の設定と動作を検証!」
チェックを外した状態で新しく画像をアップすると、アップしたアイキャッチ画像がそのままの形で縮小されてサムネイルに表示されます。
長方形の画像をアップしたので、横長のサムネイルが表示されています。

これで今後アップされた画像は、形が変更されることなく表示されるようになりました。
古いサムネイルをリサイズする
新しい画像は問題なく表示されるようになりましたが、設定を変更する前に作成されたサムネイルは正方形のままです。

これを手動で直すには、元になるアイキャッチ画像をアップしなおす必要がありますが、それは流石に面倒ですよね。
そこで「Regenerate Thumbnails」というプラグインを使用して、古い設定のサムネイル画像をリサイズします。
使い方はこちら
→「Regenerate Thumbnails のインストールと使い方」
リサイズを行うと古いサムネイルも、元となるアイキャッチ画像が縮小された形で表示されましたね。

アフィンガー5の設定でサムネイルを大きくする方法
さて無事形の問題は解決しましたが、少し画像が小さいですよね!
これではとても見えにくいです。
そこでもう一度アフィンガーの設定を変えましょう!
先程と同じく「AFFINGER5 管理」→「デザイン」→「サムネイル画像設定」と進んで「サムネイル画像を大きくする」にチェックをつけます。
スマホでも大きくしたい場合は「スマホ(599px)でもサムネイル画像を大きくする」にもチェックを入れます。

この設定をする前とした後の比較がこちら!
画像が大きくなるとイメージが変わりますよね!

設定前

設定後
スタイルシートでサムネイルを大きくする方法
当サイトの場合はPHPやスタイルシートを少し修正して、スマホやカテゴリーなどはカード型で表示されるようにしています。

当サイトのカテゴリー
この状態でアフィンガーの設定で画像を大きくしてしまうと、関係のないサムネイルまで大きさが変り表示が崩れてしまうんです。

私と同じようにアフィンガーの設定が使えない方もいると思うので、その場合の対応方法も書いておきますね!
やり方は簡単で以下のコードをスタイルシートに追加するだけです!
css
.kanren dt {
width: 150px;
}
.kanren dt img {
width: 150px;
}
.kanren dd {
padding-left: 165px;
}
スタイルシートでサイズを変えるとこんな感じ。
アフィンガーの設定で変えたのと同じ見た目ですよね!

CSSでサイズを変更したサムネイル
ブログカードのサムネイルも大きくなるので見やすくなりますよ!

変更前

変更後
アフィンガー5でのサムネイル画像の見切れ対策まとめ
たかがサムネイル画像ですが、ブログの見た目ってモチベーションに大きく関わるので大事ですよね!
見た目に満足できないとテンション下がりますし、満足ならそれだけでやる気が高まります!
正方形もCDジャケットみたいでカッコイイですが、個人的にはアイキャッチ画像をそのまま縮小してくれた方が、画像の編集が楽なので好きですね!
細かい見た目はさっと修正してしまい、記事を書く時間にあてましょう!
何かわからないことがあればコメントくださいね!