今回は AFFINGER5(アフィンガー5)の引用デザインの変更やカスタマイズの方法のご紹介!
先輩方の紹介されている方法で試したのですが、私の環境では以下の問題が発生して上手くいきませんでした。
引用デザインの変更とカスタマイズの問題
- 引用の左側の枠線が表示されない。(色が違う)
- 白い引用マークが消えない。
ということで、同じ現象でお困りの方がいればと記事にまとめました。
ちなみに本サイトの引用デザインはこんな感じ!
引用デザインの見本
元のデザインは皆さんご存じサルワカさんの『CSSで作る!魅力的な引用デザインのサンプル30(blockquote)』を元に、所々調整させて頂きました。
修正したデザインは参考として記事の最後に貼っておきますね。
【アフィンガー5】引用デザインの変更とカスタマイズ
アフィンガー5の引用デザインの変更とカスタマイズは NOJI BLOG さんを参考にしています。
ですので、詳細は以下の記事をご覧ください。
【アフィンガー】引用デザイン(ボックス)のカスタマイズ方法!【CSS見本あり】
引用デザインの変更&カスタマイズの簡単な流れ
- アフィンガー5で『引用部分の背景色』を変更
『外観』→『カスタマイズ』→ 『各テキストとhタグ(見出し)』→『引用部分の背景色』で変更可能 - 好きな引用デザイン(CSS)をサルワカさんの記事から入手
- 入手したサンプルコードの「blockquote」の前に「.post」を追加
- 修正した引用コードをスタイルシートに追加
上記手順の詳細を書くとパクリ記事みたいになってしまいます。
ですので、この記事では私の環境で上手くできなかった点をメインに解説します。
アフィンガー5 引用デザインの変更|左側の枠線が表示されない&色が違う場合
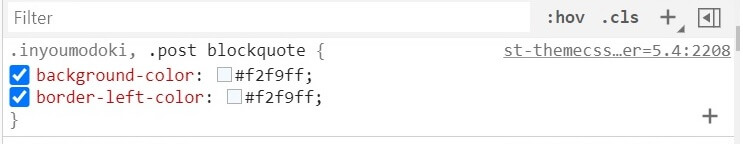
カスタマイズした引用デザインの変更をスタイルシートに追加した時の状況がこちら。

引用デザインの左側の枠線が表示されない(色が違う)
私のアフィンガー5のバージョンの問題なのか、引用の枠線が左側だけ表示されません。
ということで google chrome の検証モードで確認したところ、引用の左の枠線が親テーマの CSS で指定されていました。

引用デザインの左側の枠線は親テーマの CSS で色指定。
せっかく素敵な引用デザインに変更したので、スタイルシートの設定もそちらを優先して欲しい!
ということで、少しコードを修正しましょう。
対応方法としては以下の2つ。
引用の左枠線の変更方法
- border に !important を追記
- border-left-color などで色を指定
変更に使用した引用デザインでコードの書き方が違うので、適した方を選んでください!
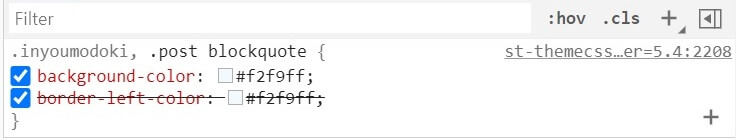
どちらの方法でも親テーマで指定された、引用デザインの左の枠線は無効にできました。

引用デザインの変更対応後の、左枠線の状況
変更する引用デザインに !important を追記する
変更したい引用デザインの CSS コードの中に border: の記載がある場合は !important の追記が簡単です。
私がお借りした引用デザインの変更用コードには以下の様に border の記載があります。
blockquote {
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
font-style: italic;
border: solid 2px #464646;
color: #464646;
}
ですので、これに !important を追記して、以下の様にすることで左の枠線を表示可能です。
変更後の引用コード
.post blockquote {
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
border: solid 2px #464646 !important;
color: #464646;
}
変更する引用デザインで border-left-color や border-left を追記する
変更したい引用デザインのコードに border-left-color や border-left を追記することでも対応が可能です。
サンプルの引用コードに border: の記載がない場合はこちらの方法がよいかと。
以下のサンプルコードの様に border: の記載があっても使えはしますが記述ルール的には微妙です。
そして読み込み順序の問題なのか私の環境ではこちらも !important を記載しないと上手く動作しませんでした。
変更後の引用コード border-left-color
.post blockquote {
border-left-color: #464646 !important;
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
border: solid 2px #464646;
color: #464646;
}
色だけではなく、線の太さやタイプも指定したい場合は border-left がおススメです。
変更後の引用コード border-left
.post blockquote {
border-left: 2px solid #464646 !important;
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
border: solid 2px #464646;
color: #464646;
}
アフィンガー5 引用デザインの変更|白い引用マークが残る場合
引用デザインの変更をスタイルシートに追加しただけでは、アフィンガー5では白い引用マークが残っていました。

アフィンガー5のデフォルトの白い引用マーク
あまりに薄いので1ヶ月ほど気が付かなかったのですが、気が付いてしまうと気になって仕方がない。
ということでこちらもカスタマイズしましょう!
google chrome の検証モードで確認したところ、アフィンガー5では引用マークを画像で読み込んでいました。

アフィンガー5の白い引用マークは画像
ということで、子テーマのスタイルシートで画像の読み込みを無効にします。
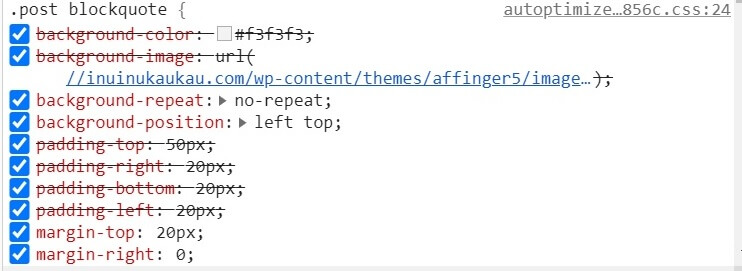
以下の様に background-image:none を追記することで、アフィンガー5の白い引用マーク画像を無効にしましょう。
変更後の引用コード background-image
.post blockquote {
background-image:none;
position: relative;
padding: 10px 15px 10px 50px;
box-sizing: border-box;
border: solid 2px #464646 !important;
color: #464646;
}
引用デザインのコードを変更した後の検証モードの結果がこちら!
ちゃんとアフィンガー5の引用マーク(background-image)は無効になっていますね。

アフィンガー5の白い引用マークは無効に変更されました。
【アフィンガー5】当サイトの引用デザインの変更&カスタマイズ後のコード
当サイトの引用デザインはサルワカさんのデザインを元に、変更とカスタマイズを行い、結果以下のコードに落ち着きました。
参考までに記載しておきますね。
変更後の引用デザイン
.post blockquote {
background-image:none;
position: relative;
padding: 40px 15px 10px 15px;
box-sizing: border-box;
border: solid 2px #464646 !important;
color: #464646;
}
.post blockquote:before{
display: inline-block;
position: absolute;
top: 20px;
left: 15px;
content: "\f10d";
font-family: FontAwesome;
color: #77c0c9;
font-size: 25px;
line-height: 1;
font-weight: 900;
}
.post blockquote p {
padding: 0;
margin: 10px 0;
line-height: 1.7;
}
.post blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
もし上手くいかない方はコメントを頂ければ、わかる範囲でお答えします!
最後になりますが、綺麗なデザインを提供して頂いたサルワカさんに感謝です!
また、NOJI BLOG さんのアフィンガーの引用デザインの変更とカスタマイズ方法もとてもわかりやすかったです!
お2人に感謝をしつつ、この記事は終わりとさせて頂きます!