最近の日課は『WEBフォントに悩まされることっ!』
そんな生活を送っているはなげんきです。
対応しても次から次へ警告がでます。そしてその度にサイトスコアが下がりますっ!
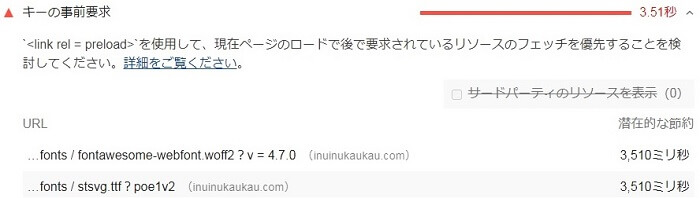
今回ライトハウスで警告されたのは『キーの事前要求(キー リクエストのプリロード)』です!

またしてもこの2つのウェブフォントが問題となっていますね・・・。
- stsvg.ttf?poe1v2
- fontawesome-webfont.woff2?v=4.7.0
改善すれば 3.51 秒節約できるとなれば、対応せざるおえません!
がんばりますっ!
『キーの事前要求(キー リクエストのプリロード)』って何?
簡単に言うと「指定したファイルを先行して読み込むように指定しなさい!」と指摘されているようです。
処理の後ろの方で読み込まれている、必要な要素を先に読み込めば表示が早くなるということでしょう。
『キーの事前要求(キー リクエストのプリロード)』の対応方法
対応方法としては link rel="preload" でウェブフォントを指定するだけです。
ただし、ウェブフォントの場合は crossorigin 属性も記載する必要があるということ。
crossorigin 属性についてはうまくいかなかったので、下記のサイトを参考にさせて頂きました。
(とても助かりました!ありがとうございます!)
参考サイト:WEB企画 サイト高速化に必須の link rel=preload とは?(使い方とサンプルHTML・CSS)
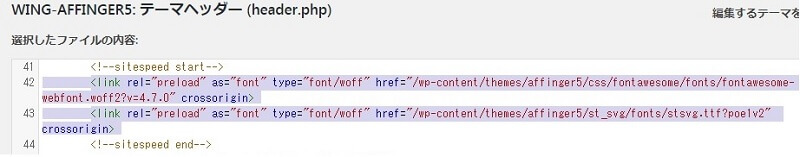
アフィンガー5で修正するファイル
親テーマのファイルを触りますのでバックアップが必須です。

「外観」→「テーマエディター」から テーマヘッダー(header.php) を選択して、<head> 内に次のコードを書き込みます。
<link rel="preload" as="font" type="font/woff" href="/wp-content/themes/affinger5/css/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0" crossorigin>
<link rel="preload" as="font" type="font/woff" href="/wp-content/themes/affinger5/st_svg/fonts/stsvg.ttf?poe1v2" crossorigin>
書きこんだら「ファイルを更新」ボタンを押して、修正を保存します。
『キーの事前要求(キー リクエストのプリロード)』の修正結果
指摘されたファイルを先行して読み込むように指定して、無事に合格となりました。
ただし、表示速度が3.5秒早くなったかというと、特に変りはありませんでしたね。
FCP(First Contentful Paint)のスコアが 0.2 秒程あがりましたが、誤差の範囲かなぁ。
アフィンガー5ではテーマで使用されているウェブフォントになりますので、対応後は表示がおかしい場所がないか確認をしてくださいね!!(私の環境では特に問題は出ていません。)