最初に
この記事は ka-zublog さんの次の記事を元に作成しています。
【AFFINGER4】「次の記事」と「前の記事」のリンクを同一カテゴリーのみで表示する方法
アフィンガー5でも同じ対応が可能なのかを確認した記事になります。
雑記ブログの運営で困るのが「前の記事」「次の記事」の表示。
関連記事だけ表示したくても、アフィンガー5のデフォルトの設定では「前の記事」「次の記事」はカテゴリに関係なく作成した順に表示されてしまいます。
ここに表示される記事に一貫性がないと、サイトの離脱率が上がる危険性がありますよね。
テーマの設定で非表示にすることは可能ですが、非表示は SEO 的に良くないとの噂も。
そんな悩みを抱えていたところ、AFFINGER4 で同一カテゴリーの記事のみを表示する方法を紹介してくれている記事を見つけました!
そこで、AFFINGER5 でも対応可能か試してみました。
また非表示で対応したい方の為に、AFFINGER5の管理機能で「前の記事」「次の記事」を非表示にする方法も記載してあります。

とても助かりました。
アフィンガー5でも「前の記事」「次の記事」を同カテゴリのみにすることは可能
アフィンガー5で「前の記事」「次の記事」に同カテゴリの記事のみ表示する為には、親テーマの PHP を修正します。
万が一を考えてバックアップを取得してからファイルの修正をしてくださいね。
【AFFINGER5】前の記事、次の記事の同カテゴリ対応で修正するファイル
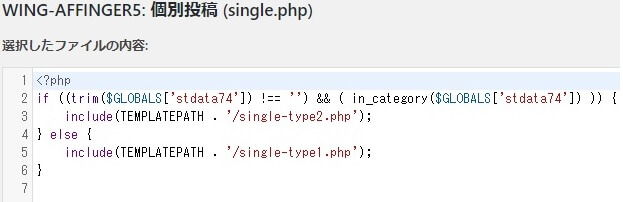
WordPress で「前の記事」と「次の記事」に同一カテゴリの物のみ表示したい場合は「single.php」のページナビに関する記述を修正すればOK!
single.phpは、『投稿ページ』を出力する際に参照されるブログの要とも言える重要なテンプレートです。
WordPressでは、single.phpに要素を追加することで、投稿の本文を初めとしてカテゴリや投稿日・タグ・アイキャッチ画像など、投稿ごとに設定されている様々な情報を自由に出力することができます。
ただし、アフィンガー4では「single.php」にページナビに関しての記述はなく、そこで読み込まれる「single-type1.php」と「single-type2.php」にその記載があるそうです。
ということでアフィンガー5の「single.php」の記述を確認したところ、アフィンガー4と同じ形式になっていました。

アフィンガー5の「single.php」の内容
ということで、アフィンガー5でも以下2つのファイルを修正すれば「前の記事」「次の記事」で同カテゴリの記事のみ表示させることが可能ですね。
アフィンガー5で修正するファイル
- single-type1.php
- single-type2.php
【AFFINGER5】前の記事、次の記事の同カテゴリ対応の修正内容
修正ファイルがわかればあとは簡単です。
アフィンガー5に限らず WordPress で「前の記事」、「次の記事」に同カテゴリの物だけを表示する場合は以下の2つの関数を修正します。
修正する関数
- get_previous_post
- get_next_post
get_previous_post で前の記事、get_next_post で次の記事を取得しています。
そして、この関数で同カテゴリの投稿のみを表示するかを指定する引数は、アフィンガー5のデフォルトは空(false)になっています。
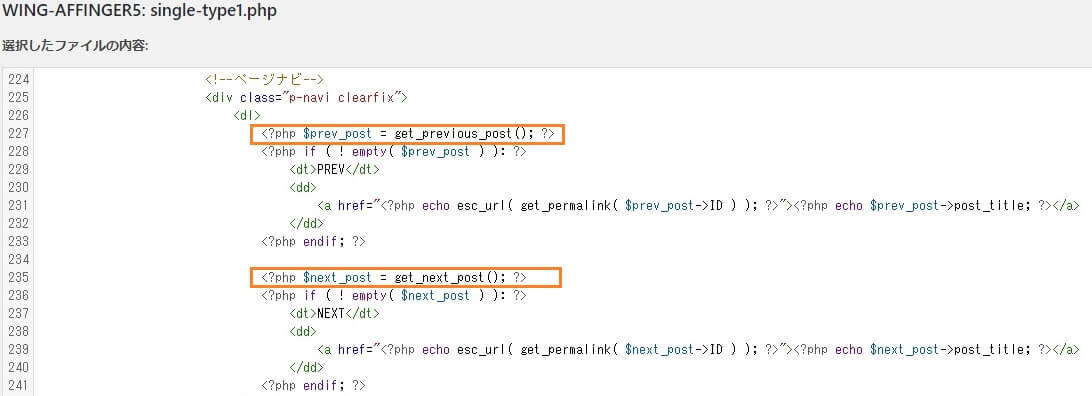
私の環境では227行目と235行目に記述がありました。

アフィンガー5での「get_previous_post」「get_next_post」の記述
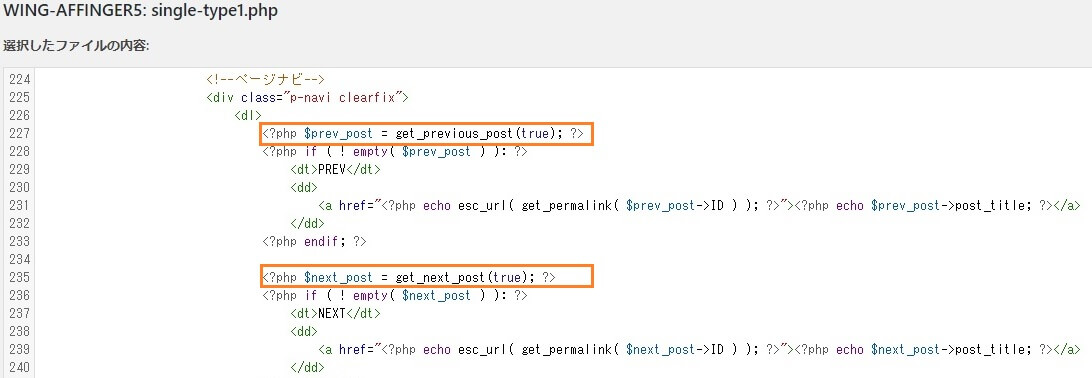
なので次の様に ( ) のなかに true と書いてあげれば、同カテゴリの記事のみが表示されるようになります。

アフィンガー5で get_previous_post、get_next_post に true を記述した後
修正するファイルは2つあるので忘れないようにしてくださいね。
アフィンガー5は設定で「前の記事」「次の記事」を非表示にすることも可能
アフィンガー5では「前の記事」「次の記事」は簡単に非表示にすることができます。
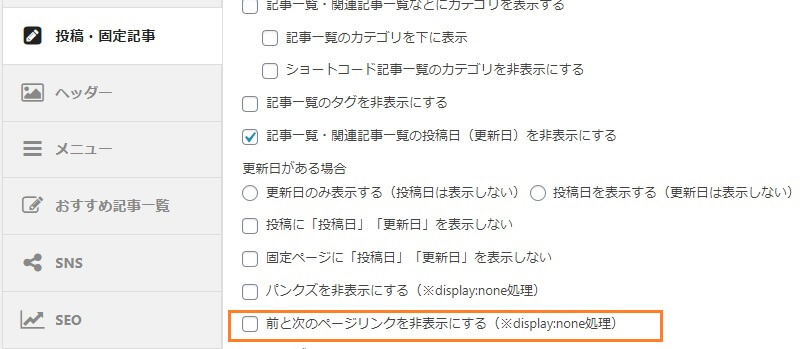
「AFFINGER5管理」→「投稿・固定記事」から「 前と次のページリンクを非表示にする」を選択すればOKです。

アフィンガー5の「前の記事」「次の記事」の非表示設定
ただし私は「display:none はスパム判定の可能性があるから使うな!」と教わっているので、この方法はイマイチ好きになれず。
結果的にユーザーに見える情報とクローラーに伝える情報に差異がでるのは事実ですからね。
「display:none」とは?
CSSの「display:none」は、一時的に不要な要素を非表示にできる、便利なスタイルシートです。
例えば、ショッピングサイトで一時的にイベントバナーを非表示にする。
レスポンシブウェブデザインの導入時にユーザーの利便性を考え、端末ごとに不要なコンテンツを非表示にするなど、便利に利用できます。
但し、この「display:none」は、検索ユーザーにはアダルトコンテンツを表示させ、検索エンジンには無害なコンテンツを見せるなどの、検索エンジンを欺き検索結果を不正に操作しようとする目的で多く使われたため、スパム判定される可能性を秘めています。
ただSEO的に全く問題ないと言う方もいますので、自分の方針に合った対応を選んでみてくださいね。
【アフィンガー5】『前の記事』『次の記事』で同カテゴリの記事のみ表示 ~まとめ~
今回はアフィンガー5で「前の記事」「次の記事」に同カテゴリの記事のみを表示する方法の検証でした。
既にアフィンガー6のベータ版も出ていますので、そちらでの仕様も今後確認したいと思います。
なお、今回の対応方法では親テーマのファイルを修正しています。
ですので、アップデートなどを行った場合は再度修正が必要となりますので注意してくださいね!