PageSpeed Insights(ライトハウス) のスコアで、モバイルの First Contentful Paint が遅かったので対応しました。
対応前
対応後
最終的には1.2秒ほど短くなったのですが、対応した項目に『フォントの読み込み時間』がありました。
しかも結構重要なポイントらしい!
FCPスコアを向上させる方法
FCPで特に重要な問題の1つは、フォントの読み込み時間です。フォントの読み込みを高速化する方法については、webfontの読み込み中にテキストが表示されていることを確認して ください。
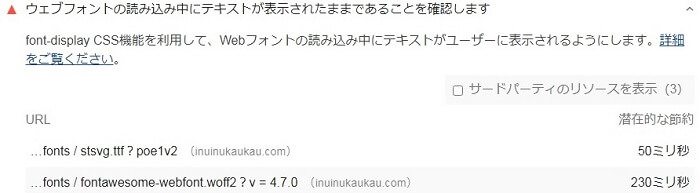
診断結果を確認してみると、がっつり表示されてますねぇ~!

改善すれば280ミリ秒短縮できる見込みがあるじゃないかっ!
そこで今回はアフィンガー5での『ウェブフォント読み込み中のテキストの表示』の対応方法をご紹介します。
『ウェブフォント読み込み中のテキストの表示』の対応方法
css の『@font-face』で font-display プロパティに swap を指定すればよいらしい。
ちょっとなんかの呪文みたいでよくわからないけど、簡単に言うと Webフォントが準備できるまで、ローカルにある代替フォントを表示してくれる設定みたい!
読み込みに時間がかかるWEBフォントを使っているサイトでは重要な内容ですね!

頭痛くなってきますっ!
『ウェブフォント読み込み中のテキストの表示』で問題となったファイル
font-display の設定がされていない WEB フォントは次の2つ。
- stsvg.ttf?poe1v2
- fontawesome-webfont.woff2?v=4.7.0
URL を見たら両方アフィンガー5のテーマに含まれているファイルです。
ということはアフィンガーを使っている人は全員出ているということなのかな??
公式が対応しない理由があるのかもしれませんが、対応しないとこの表示は消えません。
被害が出ても文字が崩れるくらいでしょうから、試してみることにします。
アフィンガー5で修正するファイルと追加箇所
それでは実際に修正していきましょう!
ちなみに親テーマのファイルを修正しますので、バックアップは必ずとっておいてくださいね。
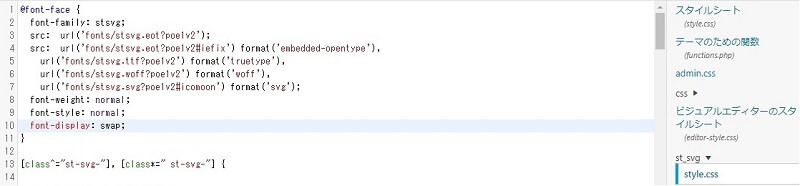
1つめのファイルは st_svg 配下の style.css です。
ファイルの先頭に『@font-face』がありますので、font-display: swap; を追加します!

2つめはのファイルは css → fontawesome → css と進んだ先にある font-awesome.min.css になります。
このファイルは少し見えにくいですが先頭に『@font-face』がありますので ;font-display: swap を追加します。
※最初のファイルと書き方が違うので注意してくださいね!

font-display: swap を追加した結果
font-display: swap を追加したら無事に『合格した監査』に移動しました。
緑丸は見ていて気持ちがいいですね!
![]()
Google アドセンスなどを入れているとサードパーティのリソースでひっかかることがありますが、これは対応することが難しいですからね。
諦めるしかなさそうです。
『ウェブフォント読み込み中のテキストの表示』対応時の注意点
親テーマ触るの危険じゃない?


子テーマでいくら頑張っても無理だった・・・。
子テーマで対応できれば楽なのですが無理でした。
ですので、テーマのアップデートをする度に対応が必要になりますっ!
忘れないように注意してくださいねっ!
『ウェブフォント読み込み中のテキストの表示』のまとめ
対応後の PageSpeed Insights の結果では、First Contentful Paint は0.1秒しか縮まりませんでした。
重要な問題と書いてあった割にはしょぼい結果っ!!
このような細かい問題を1個づつ潰していくしかないのですが、もう少しスコアが改善してほしかったです!!
スタイルシートを修正したので、表示が崩れないかは確認をしましたが、環境が変わればどうなるかわかりません。
修正後の検証は念入りにすることをおすすめします!