インスタグラムのブログ(WordPress)へのコードの埋め込みで『キャプションを追加』のチェックを外しても、キャプションが消えない現象が発生しました。
原因は未だに不明ですが、コードを修正することによりキャプションを消すこと自体には成功しています。
そこで今回はインスタグラムのコードを利用したブログへの投稿の埋め込みで、キャプションが消えない、消せない場合の対応方法をご紹介します!
2020/12/20 追記
この現象は2020/12/20 時点で解消が確認されています。
インスタグラム側の一時的なバグでしたね。
インスタグラムの埋め込みコードでキャプションが消えない場合の対応方法
インスタグラムのコードの埋め込みで、キャプションが消えない場合の対応方法は以下の通りです。
- 通常通り『キャプションを追加』のチェックを外してコードをコピーする
- ブログに埋め込みコードを張り付ける
- ブログの埋め込みコードから『data-instgrm-captioned』を削除する
それでは画像付きで手順を見てみましょう!
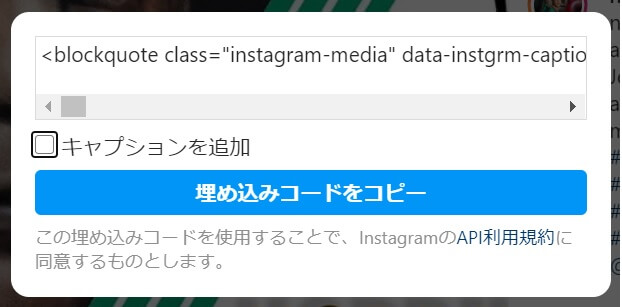
インスタグラムから『キャプションを追加』のチェック外して埋め込みコードをコピー

インスタグラムの埋め込みコードの画面。『キャプションを追加』のチェックは外す!
埋め込みコードを取得したいインスタグラムの投稿へ行き、通常通りに埋め込みコードを取得します。
この時に『キャプションを追加』のチェックは通常の通りに外しておきましょう!
ブログにインスタグラムの埋め込みコードを張り付ける
インスタグラムから『キャプションを追加』のチェックを外した埋め込みコードを取得したら、いつもと同じくエディタをテキストモードに切り替えて貼り付けます。
ただし、この段階では『キャプションを追加』のチェックを外したにもかかわらず、以下の様にキャプションが表示されます。
今まではこの段階でキャプションの表示は消えていたのですが・・・。
この投稿をInstagramで見る
インスタグラムの埋め込みコードから『data-instgrm-captioned』を削除する
インスタグラムのキャプションを消す為に、インスタグラムから取得した埋め込みコードを修正します。
インスタグラムの埋め込みコードはとても長いですが、埋め込みコードの先頭の方にある『data-instgrm-captioned』という一か所を消すだけでOKです!
インスタグラムの埋め込みコード
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/CDg6B9PBte5/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="13" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/CDg6B9PBte5/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> この投稿をInstagramで見る</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></a><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/CDg6B9PBte5/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">Nordine Oubaali-OLY(@nordineoubaali)がシェアした投稿</a> - <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2020-08-05T16:22:26+00:00">2020年 8月月5日午前9時22分PDT</time></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
インスタグラムの埋め込みコードから『data-instgrm-captioned』を削除した結果
インスタグラムの埋め込みコードから『data-instgrm-captioned』を削除した場合の表示がこちら!
先ほどの表示と比べても、ちゃんとキャプションが消えてますね!
この投稿をInstagramで見る
インスタグラムの埋め込みコードでキャプションが消えない原因
インスタグラムの埋め込みでキャプションが消えない原因ですが、現在の所ハッキリと原因がわかりません。
インスタグラム側の問題なのか、当サイトの環境の問題なのかも不明です。
ちなみに当ブログの環境は以下の通り。
| WordPress | 5.4 |
| 使用テーマ | アフィンガー5 バージョン(20200624) |
当サイトが原因だとすると Autoptimize あたりが HTML や JavaScripit のコードの最適化を行っているので怪しいですが・・・。
プラグインを止めるとサイト速度への影響が出るので試せてません。
インスタグラムの埋め込みコードでキャプションが消えない対応の注意点
インスタグラムの埋め込みコードから『data-instgrm-captioned』を削除してキャプションを消す方法ですが、インスタグラム公式から発表された情報ではありません。
ですので、対応される場合は自己責任でお願い致します。
この方法は私が勝手に検証をして、こうすればキャプションが消えるという事実を確認しただけです。
『data-instgrm-captioned』を削除すれば対応できると考えた理由も
- インスタグラムの埋め込みコードにキャプションに関する記述がこれしかない
- 試しに削除してみる
- 結果、消えた!よしOK!
と、ほとんどが勘です。
今の所問題は起きていませんし、インスタグラムの規約も確認し問題ないと解釈していますが保証はできません。
インスタグラムの埋め込みコードでキャプションが消えない場合の対応方法 ~まとめ~
インスタグラムのブログ(WordPress)へのコードの埋め込みで『キャプションを追加』のチェックを外しても、キャプションが消えない現象。
これは本当に困ります。
インスタグラムのキャプションの有無で記事の見た目がかなり変わりますからね。
画像サイズもキャプション込みでやるのか、無しでやるのかでかなり印象が変わりますから。
インスタグラムの問題か当サイトの環境の問題かがハッキリしませんが、当サイトの問題と判明した場合には記事に追記します。